At SalesScreen we write a lot of JavaScript, and I have spent quite a bit of time experimenting with editors, keybindings, snippets and extensions to improve productivity and code quality.
Visual Studio Code, the biggest open source project on GitHub, is my go-to editor and is used by all developers at SalesScreen. These are my main productivity takeaways after using it for JavaScript programming for 3+ years.
1. Keybindings
Feel free to call me lazy, but I got tired of moving my hands over to the mouse to navigate in the editor–and eventually the arrow keys started feeling far, far away from the main letters on the keyboard. I enjoy doing as much as possible of my work with my hands locked in one position when navigating, marking, copying, pasting, moving and generating code.
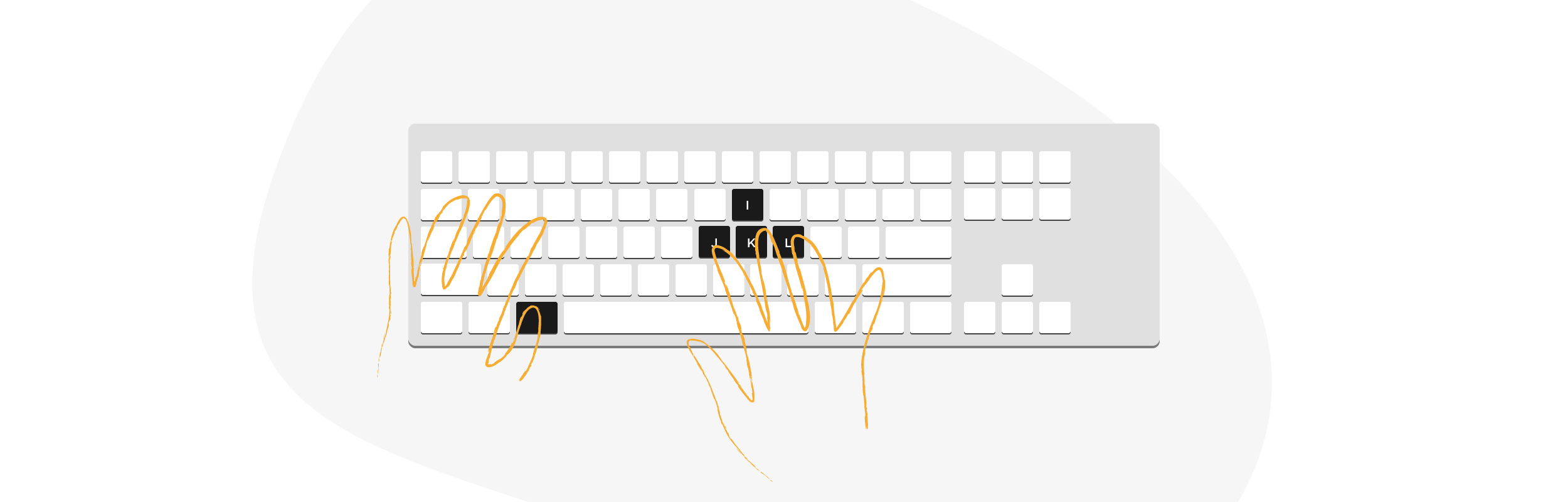
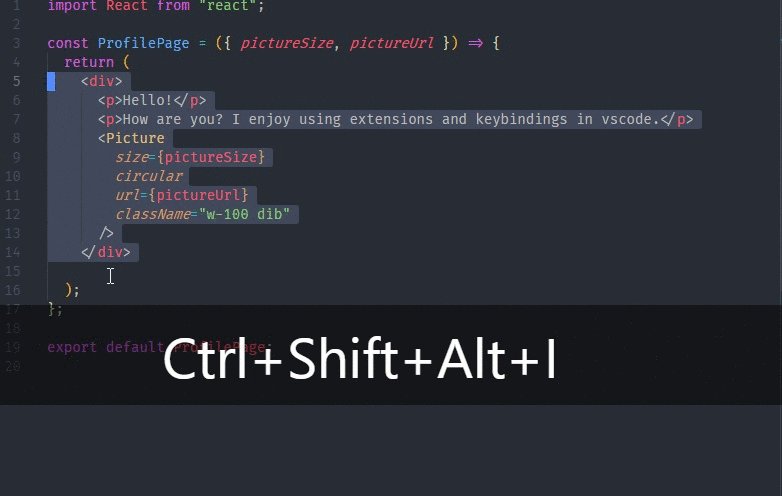
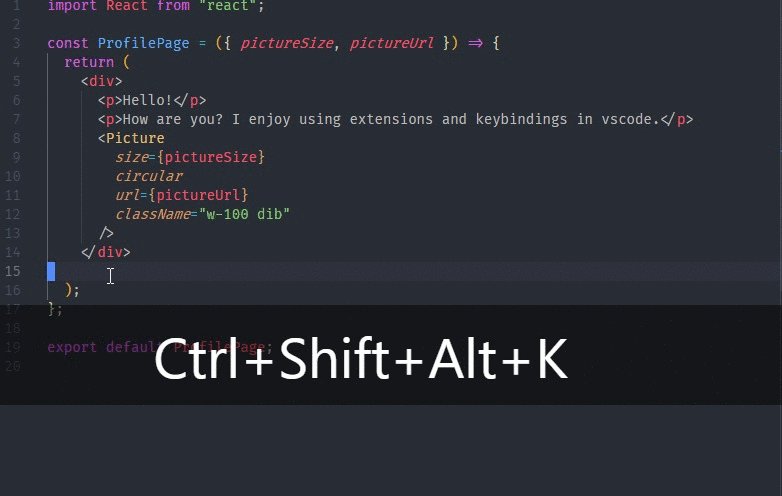
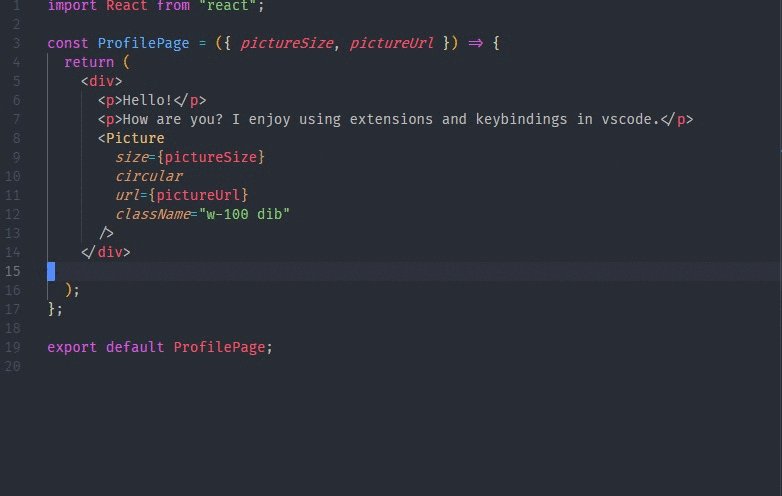
Yes, I tried Vim. But jumping in and out of input mode always bothered me, so I created my own set of keybindings to reduce the need for moving my hands from the default position:
ALT + I/J/K/L: Move cursor up/left/down/rightALT + SHIFT + I/J/K/L: Mark lines/characters while moving character up/left/down/rightALT + CTRL + J/L: Move cursor to start/end of wordSHIFT + CTRL + I/K: Move marked- or current line up/downCTRL + J/L: Move cursor to start/end of lineALT + SHIFT + O: Mark characters from cursor to end of lineALT + SHIFT + U: Mark characters from cursor to start of lineCTRL + I/K: Add cursor on line above/below the current cursor position
You can find a keybindings.json-gist for it here.

In addition, I mapped the Caps Lock key to CTRL using AutoHotkey. I (almost) never use caps lock, but use CTRL all the time, and the positioning of the Caps Lock-key makes it easier to reach than the CTRL-key.
Visual Studio Code will now let you manipulate keyboard shortcuts in a graphical user interface, but you can also specify each combination in the keybindings.json file. You can find it by opening the command palette with CMD/CTRL + SHIFT + P and selecting > Preferences: Open Keyboard Shortcuts (JSON).
This whole concept of navigating with combinations of CTRL, ALT and I/J/K/L might seem very cumbersome and weird at the beginning, but I got comfortable with it quickly and I've never looked back. Later on I realized this I/J/K/L setup is implemented in many 60% keyboards (like the Vortex Pok3r), where you basically use the function key in combination with these characters to as arrow keys.
2. Extensions
The Visual Studio Marketplace offers an amazing amount of extensions, from snippet collections to formatters, language packs, themes, debuggers and more. These are my favourites.
line-jumper
With only 544 installs (March 19 2018) this is my most obscure extension. It lets me jump 10 lines at a time with the cursor if I hold CTRL and use my cursor keys (which I mentioned above I mapped to I/J/K/L). The same accounts for marking lines 10 at a time if I hold shift.

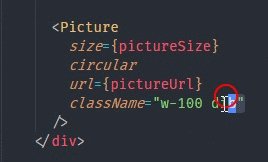
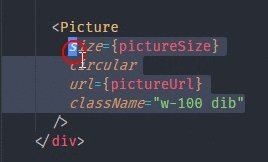
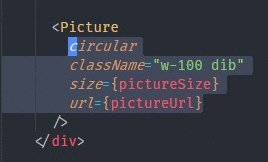
sort-lines
I like to keep things like props for react components ordered alphabetically. This extension sorts the lines I mark alphabetically when clicking F9.

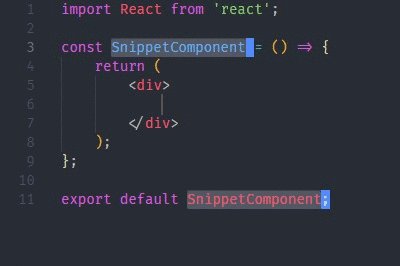
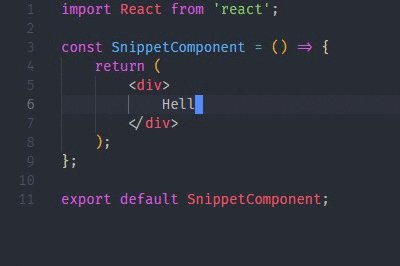
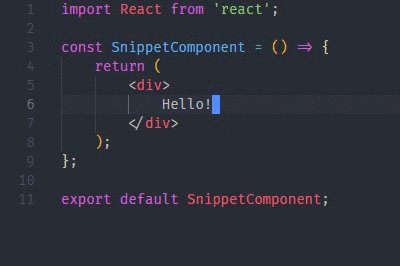
react-js-code-snippets
Fantastic if you work with React. Creating a stateless component? rsc and press tab. React's setState? sst + tab. I've seen a lot of copy/pasting and then editing when creating new components, and I like using snippets better.

rainbow-brackets
Adds color to bracket pairs to highlight which opening- and closing brackets that belong to each other.

relative-path
Tired of typing '../../(...)' and spend time finding the right location for your import? Press ctrl + shift + u and write parts you know about the path and/or the name of the file you want to import, and relative-path resolves the path for you. Neat in projects with a large code base, like SalesScreen.
prettier
A no-brainer for many. Specify a set of rules for how your code should be formatted, press your desired key combination and the document will be formatted according to the rules. Supports many languages, and fantastic in combination with eslint.
3. Snippets
How much of the code you write the next hour will be almost identical to something you wrote yesterday, or just two hours ago? I find snippets to be very handy in my daily work.
Snippets have replaced my old habit of copying, pasting and editing code, where I would typically end up spending time removing old code from the section I copied from. Or, even worse, if you forget to remove it you will keep adding small bits of unnecessary code. Spend a minute or five writing a great snippet, and you will get those minutes back in no time.
While writing this post I made one for markdown. I tend to forget how to add images in markdown. Does parenthesis or square brackets come first? As soon as I added a snippet I didn't ask myself the question again:
// markdown.json - snippets file in vscode
'markdown image': {
'prefix': 'mdimg',
'body': '',
'description': 'Add an image to a markdown document.'
}
// preview:
This snippet will set my cursor on ${1:, where the placeholder image-alt will be shown before I start typing. When i click tab the cursor will move to ${2:, where image-url is the placeholder.
It doesn't do a lot–and it doesn't contain many characters–but it saves time both when wondering how the markdown syntax is for images. It also reduces the need for navigating through the properties as you have the tab-positions specified.
My most used snippets are related to common react components in our frontend code base, repeating Redux- and ImmutableJS functions and just plain JavaScript. Even this simple arrow function snippet helps me a lot:
'arrow-function': {
'prefix': 'arf',
'body': [
\t'$1 = ($2) => {
\\t$3
}'
]
}
// preview:
cursorPositionOne = (cursorPositionTwo) => {
cursorPositionThree
}